Lire cet article en Français ![]()
How To Enable Tableau Single Sign-On
When Using Wiiisdom Ops



The Challenge With Tableau Single Sign-On
Single sign-on (SSO) enables users to securely authenticate with multiple applications and websites with just one set of credentials — a useful feature to reduce the number of passwords for users to remember and to reduce login troubleshooting. In the case of Tableau, when using single sign-on to login to Tableau Server with Wiiisdom Ops, it comes with its challenges. If your company is using single sign-on to authenticate and login to Tableau Server, you may notice that running test cases in Wiiisdom Ops with the default login to Tableau will fail and won’t let you into the Tableau Server. The reason is that every SSO setup has a custom login screen that is different at almost every company and giving a standard out-of-the-box solution that works everywhere is not possible. But don’t worry, you can easily create a custom login task that will allow you to log into any SSO setup.
When logging into SSO or custom login screens you need to:
- Use Drive Browser (SSO) task in Wiiisdom Ops instead of log in to Tableau task.
- Use Google Chrome Developer Tools to inspect your SSO page.
A Real-Life Example Of Wiiisdom Ops Single Sign-On Explained
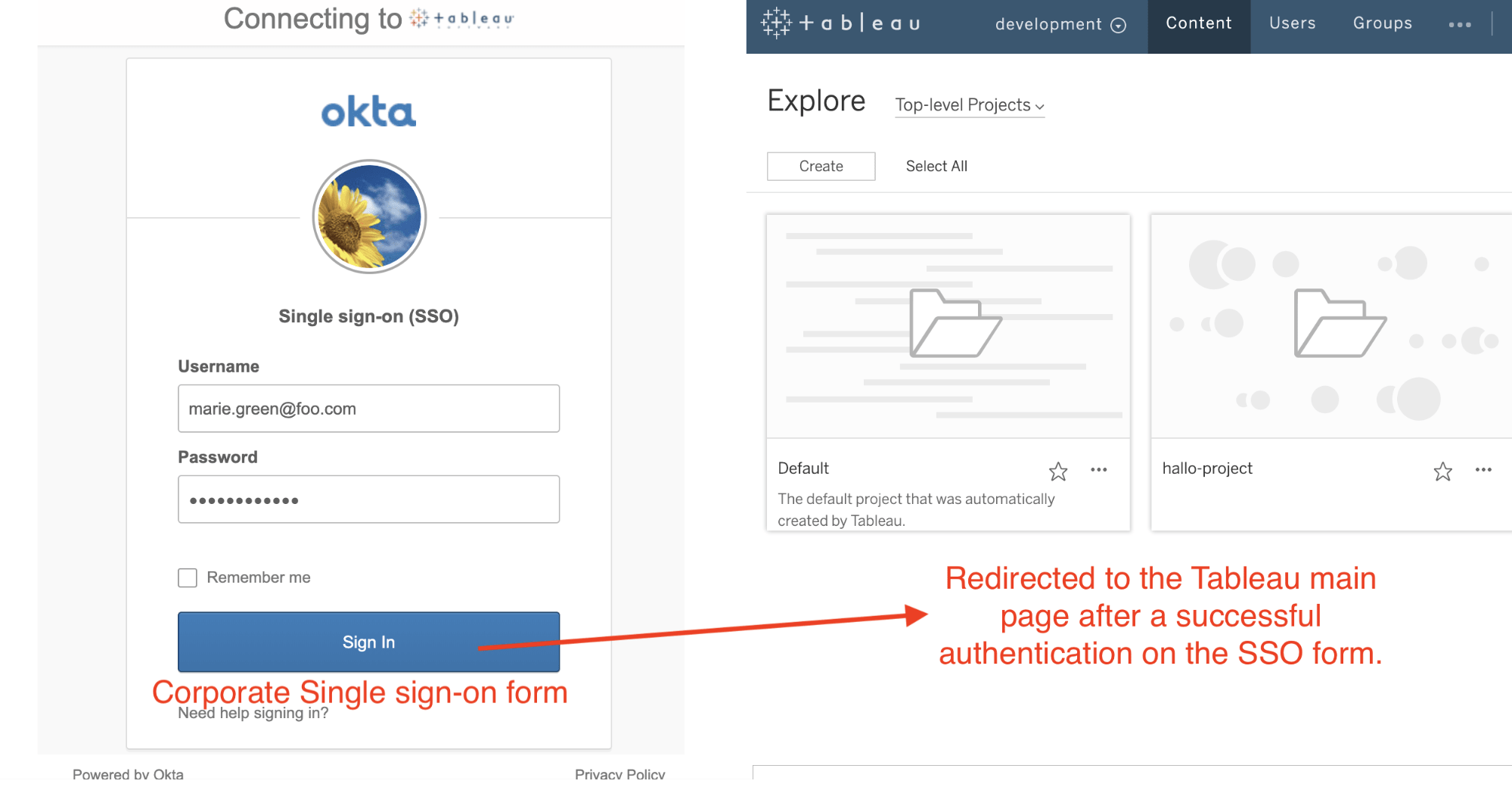
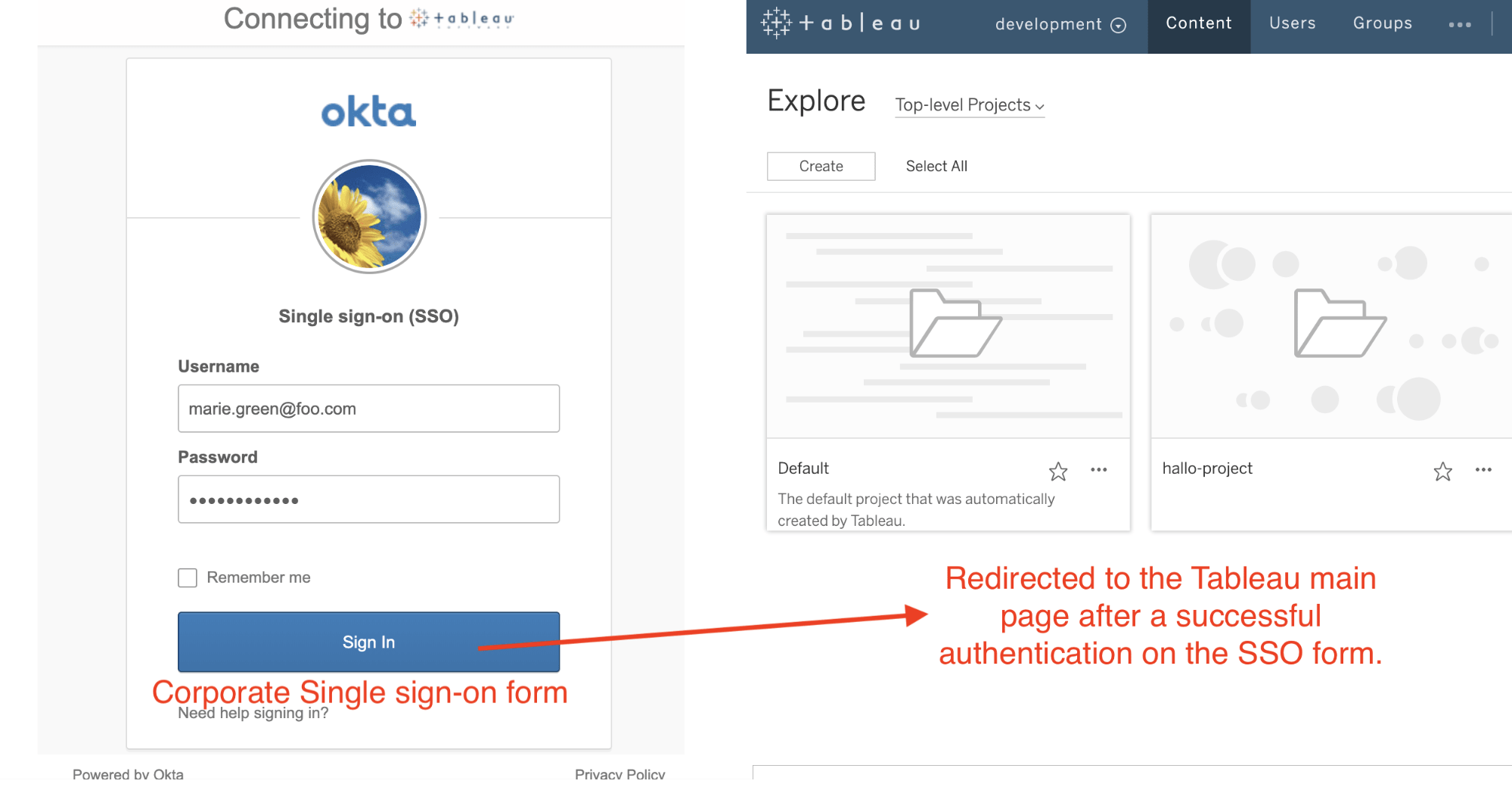
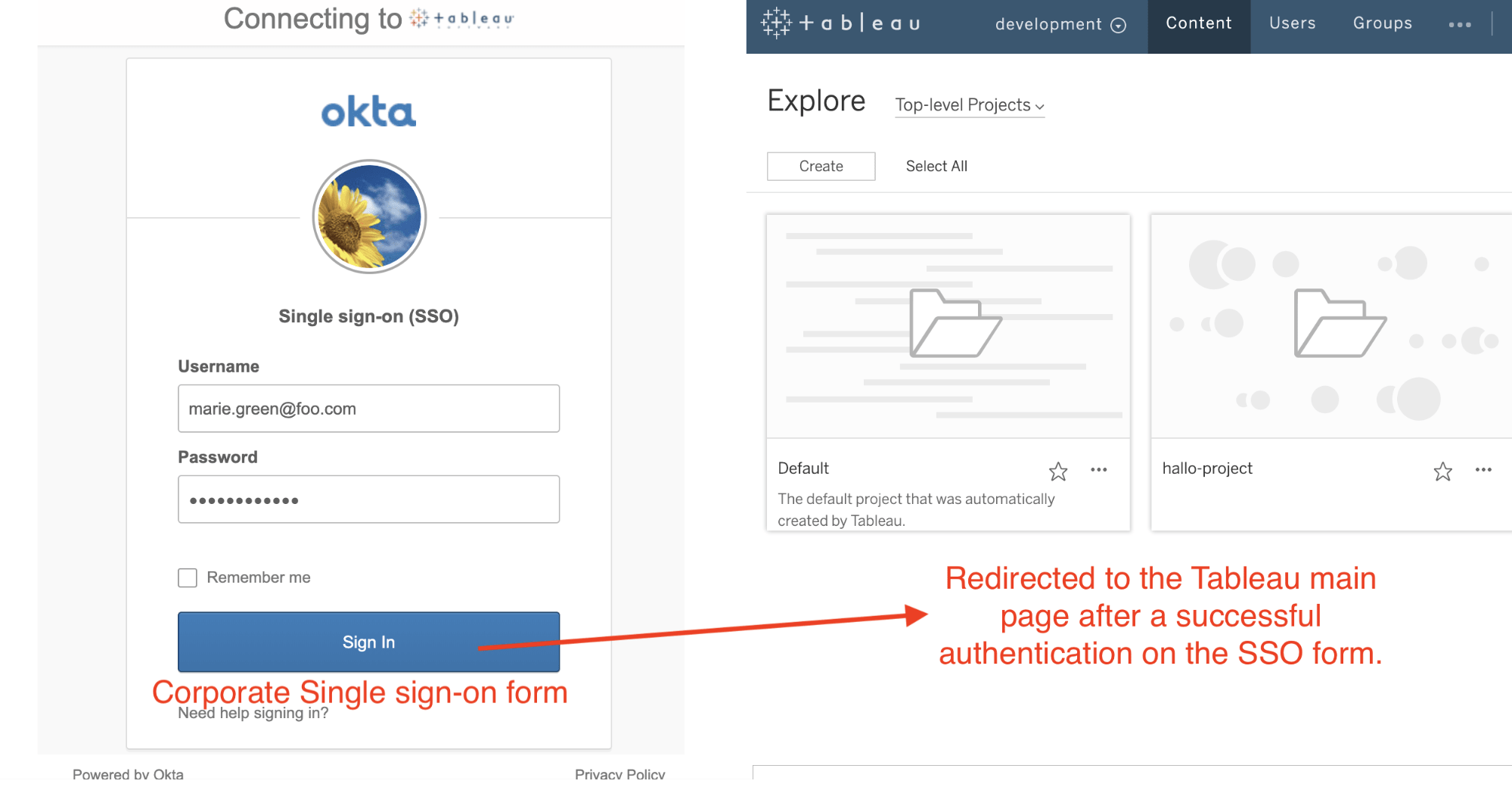
Let’s say your SSO login screen looks like the picture below. You fill your corporate username and password in the form and on successful login you will be redirected immediately to the Tableau main page. Please note that when SSO is enabled at your company you don’t see the default Tableau login. The default Tableau login form looks very different.



With single sign-on, you never see the original Tableau login screen but a third-party provider login form i.e. Octa, Siteminder, etc.
There are then three steps into successfully being able to test your Tableau dashboards using the Wiiisdom Ops single sign-on feature:
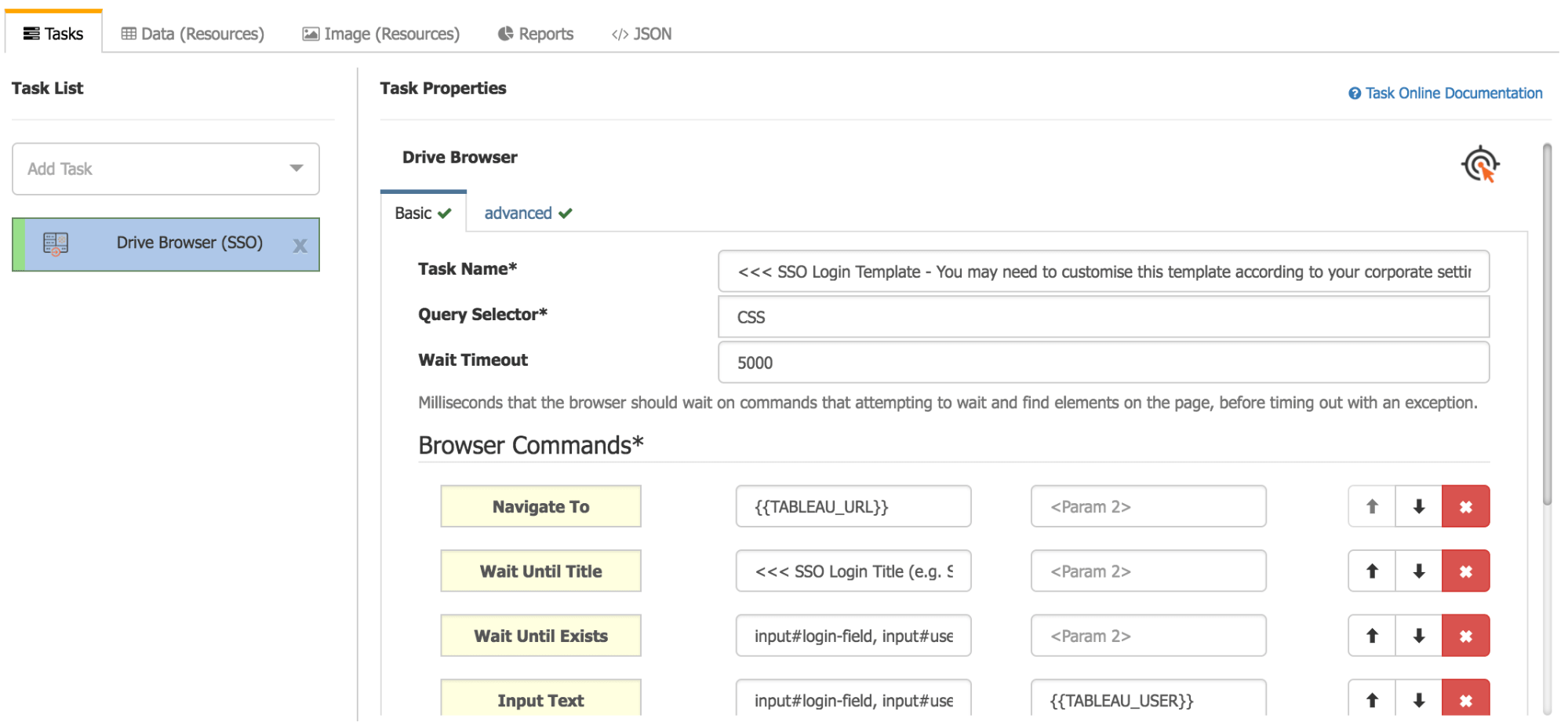
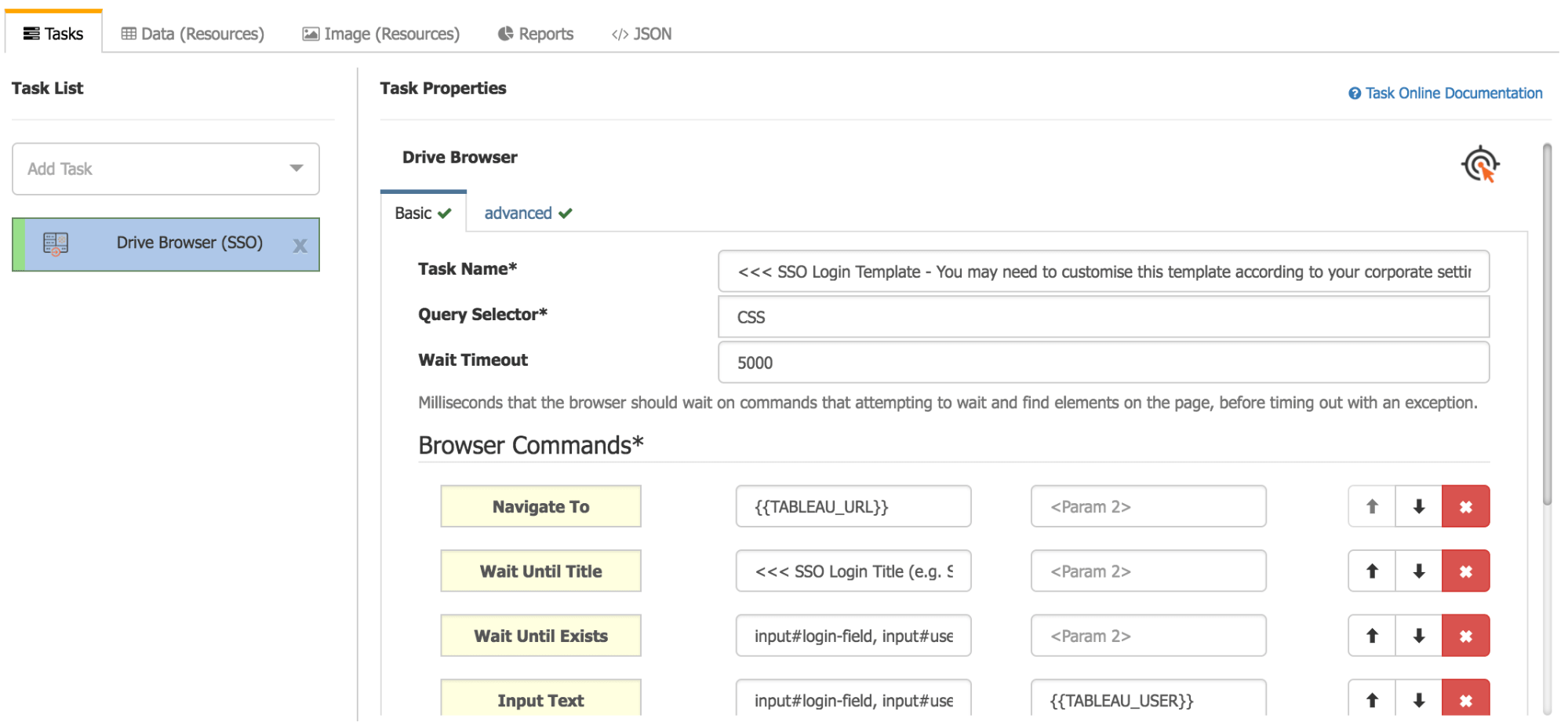
Step 1: Add The Drive Browser (SSO) Task To The First Position In Every Test In Wiiisdom Ops
The Drive Browser (SSO) task can fully control your browser. It can open sites, click a specific element on the page or wait until an item is fully loaded — the list goes on. This flexibility makes it possible to fill non-standard login forms like SSO screens that are not developed and maintained by Tableau.



The Drive Browser (SSO) needs to be the first item in the Task List.
Step 2: Use Google Chrome To Inspect And Analyze Your SSO Login Screen
We need to find the CSS selectors of the form items that we want to interact with. To do this, go to the Developer Tools in Google Chrome to show the additional menu and click on the inspect icon. Once you enabled the inspector mode by clicking on the icon in the bottom left corner, you just need to hover on the form items, and it will pop the CSS selectors up:
- Username inputbox: input#okta-signin-username
- Password inputbox: input#okta-signin-password
- Sign in button: input#okta-signin-submit.button.button-primary
NB: These are Okta-specific default CSS selectors and your SSO form will be different if you use a different SSO provider. You will get different selectors but the principle is the same.
Inspecting and finding CSS selectors with Google Chrome Developer Tools.
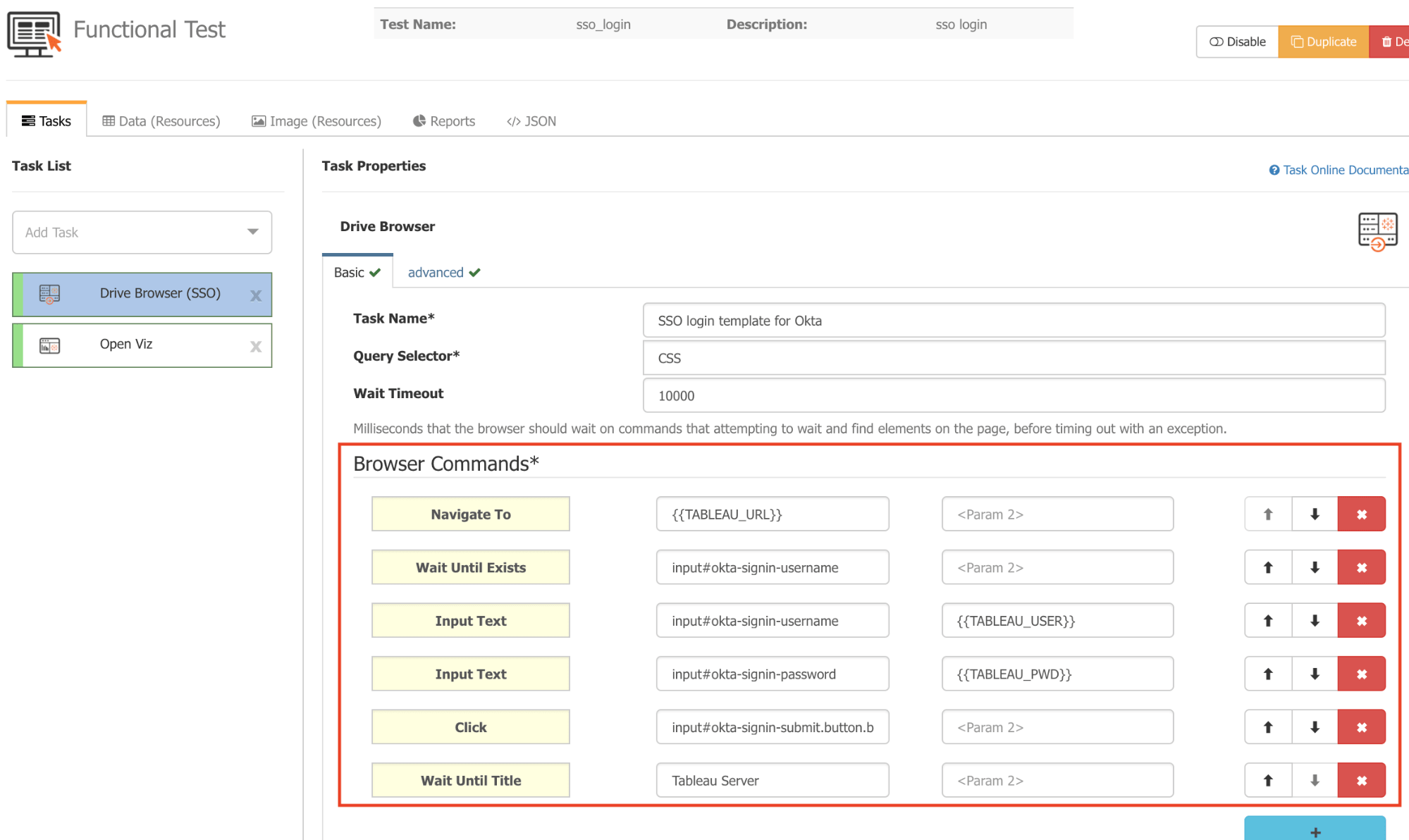
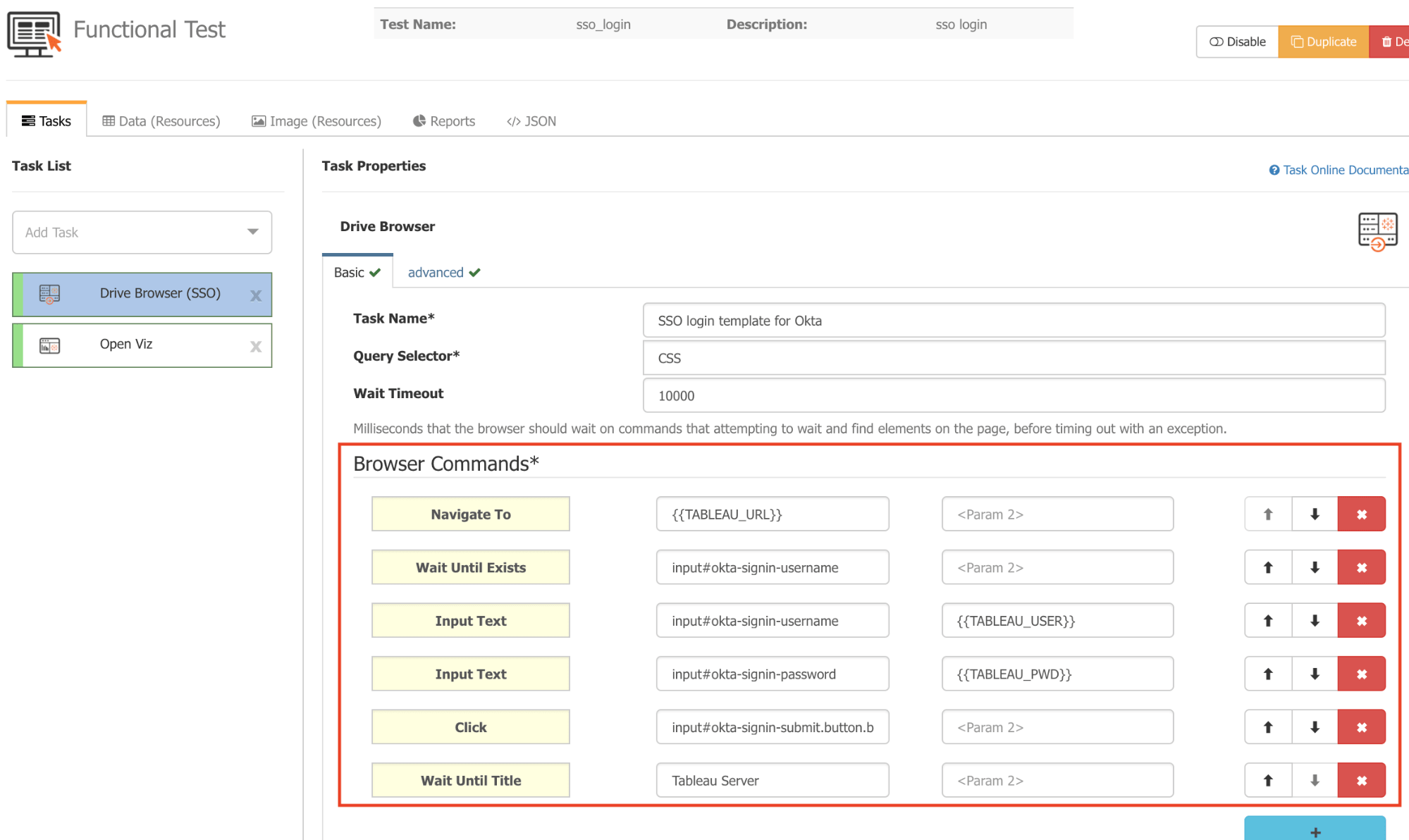
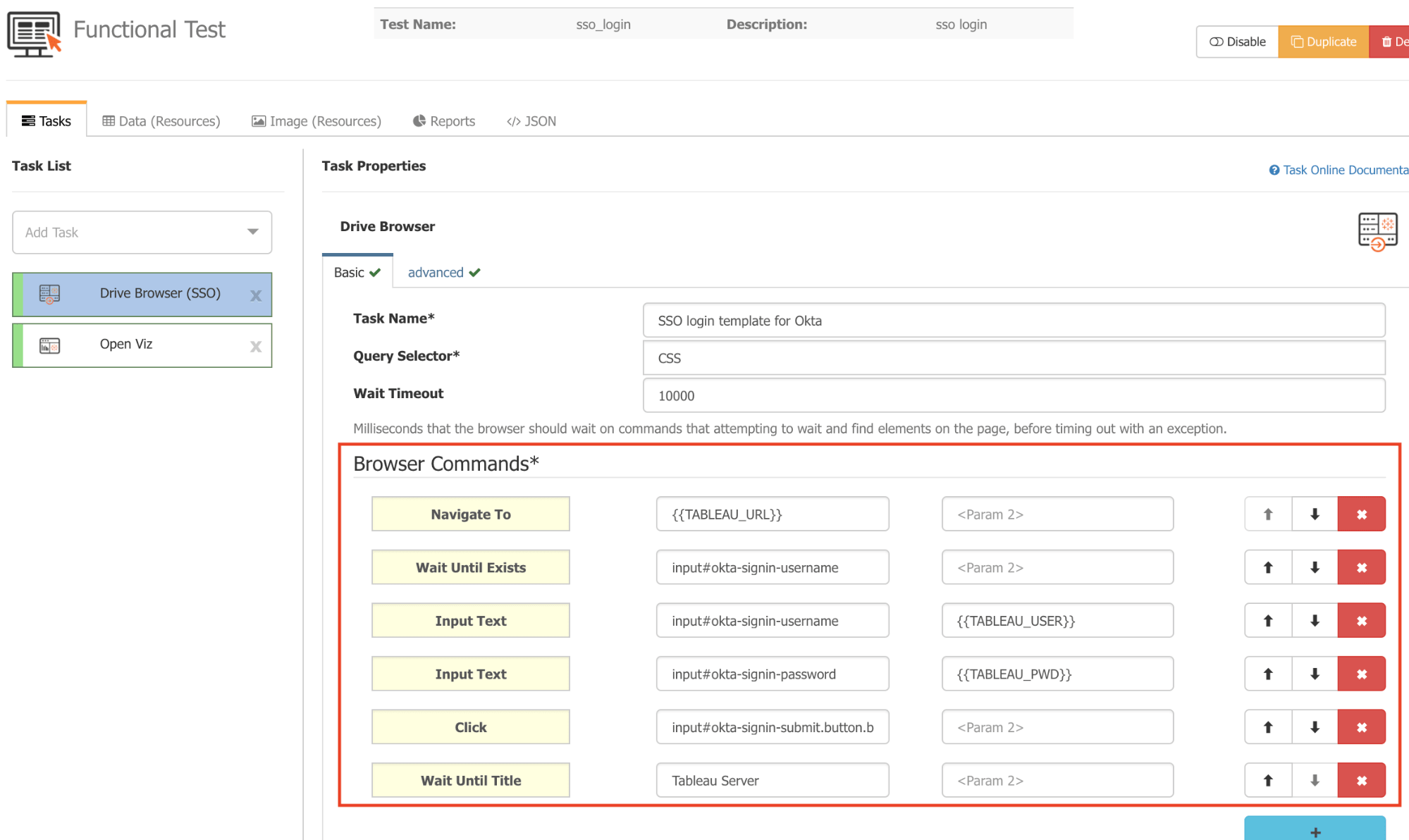
Step 3: Fill The Drive Browser (SSO) Task Commands List To Do The Login Steps In The Right Order
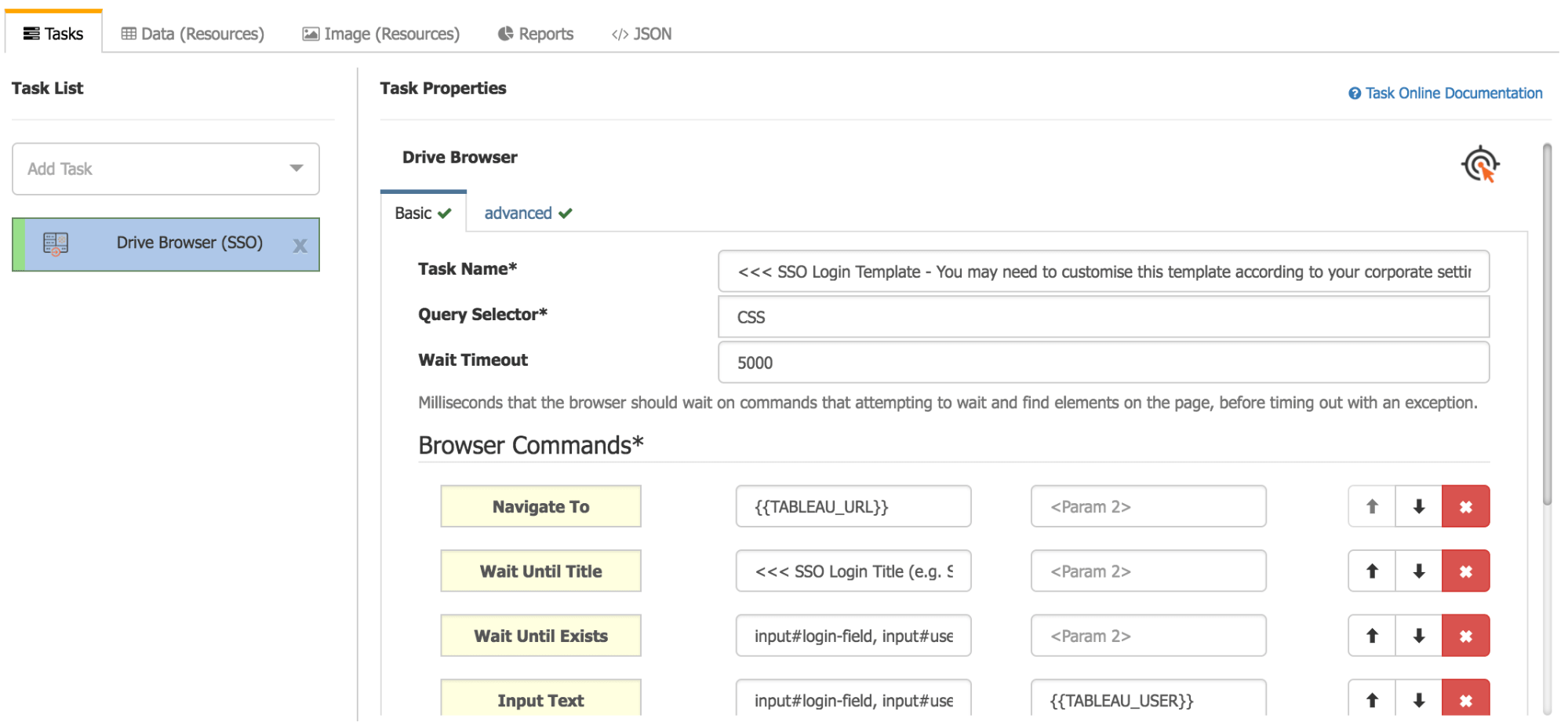
Drive Browser (SSO) task requires a list of commands that details what steps you want to automate in the browser. In this case, we want to:
- Navigate to the Tableau site,
- Wait until the SSO form appears,
- Fill the SSO form and click login,
- Wait until you are redirected to the Tableau main page.
We need to translate the actions from step 2 into a consumable tabular format:



Browser Commands in the right order with CSS selectors captured in point 2.
There are three other important pieces of information to bear in mind:
- {{TABLEAU_URL}}, {{TABLEAU_USER}}, {{TABLEAU_PWD}} are dynamic variables and replaced at runtime to the actual values that you set up in the connection window. It is very important to know that these login credentials are not necessarily the SSO login credentials. If they are different then you can enter the correct user and password directly into the form, or alternatively, you can set the credentials as User Defined Context Variables.
- Drive Browser (SSO) can reference items on the page by CSS or xPATH selectors. Both are very powerful tools to identify certain items on a web page. Google Chrome uses CSS selectors by default from point 2 above so make sure the Query Selector is set to CSS.
- If you work on slower networks you can get timeout errors. In that case, try to increase the Wait Timeout setting from the default 5 seconds to 10 or 15 seconds.
Full documentation on Tableau single sign-on and Custom Logins can be found here.
Test If Everything Works As Expected
You then need to try and run the test. You should see the SSO form automatically filled in and at the end, you should land on the Tableau main page. Once it’s done you can add other tasks into the task list, such as Open Viz, Set Filter List, Assert Data Rules, Assert SQL Equals, and others.
Extra Information To Note
Be aware that most of the features in Wiiisdom Ops use the Tableau REST API and require a user to be created on the Tableau Server, even if the server is configured to use SAML. If you are trying to set up your test cases in Wiiisdom Ops with a user that was not created on the Tableau Server, you will experience issues when attempting to make a connection to your Server in Wiiisdom Ops and viewing the Tableau file trees to set up your tests.
We recommend using Wiiisdom Ops with users created on Tableau Server. If your company uses SAML, and users are not generated on Tableau Server but come from other systems, you will have to create a service account on the Tableau server for designing and running your Wiiisdom Ops tests to use the features in our solution more efficiently.
Straightforward Right?
Testing your Tableau dashboards with Wiiisdom Ops single sign-on will save you time, hassle and allow you to simply get on with your testing. Simply follow the three steps above and the worry of remembering even more passwords will disappear!

